Twitterでハッシュタグを付けてつぶやこうと思ってるんだけど、上手く表示されないんだ。何度試しても青いリンクにならないのはどうしてなんだろう?
結論から先にお伝えするとリンクが青くならない原因は、上手くハッシュタグを付けられていないからです。
意外とありがちな間違いですので、今回はこの「Twitterのハッシュタグが青くならない原因」についてご紹介します。
| ハッシュタグが青くならない原因 | ツイートしたい文章とハッシュタグの間にスペースが入っていない |
|---|---|
| ハッシュタグにならない文字 | ・顔文字を使用する場合 ・絵文字を使用する場合 ・ハッシュタグのすぐ後ろに数字を使用する場合 ・連続で「##」と入れた場合 ・「#」マークのすぐ後ろにスペースを入れた場合 |
スペースを空けることが大切
ハッシュタグ機能を利用するには、まず大前提として「#」マークを必ず付けてください。
上手く表示させるのに重要になってくるポイントは2つです。
まず、ツイートしたい文章と「#」の間にスペースがないと、ハッシュタグが青くならない原因になるので注意してください。

このハッシュタグのマークは半角と全角のどちらであっても表示するにあたって問題ないので安心してね。
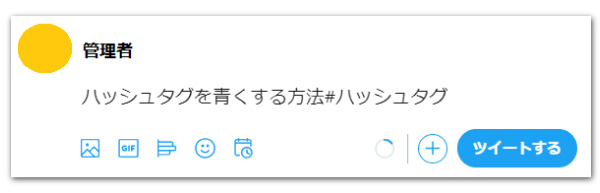
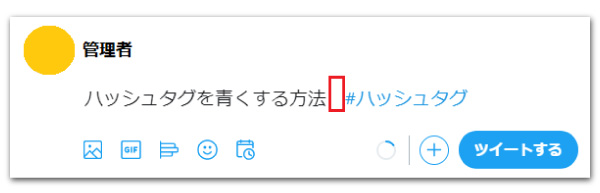
そして、上手く表示させたい場合は、必ず上記の画像の赤枠部分のようにスペースを空けてください。
スペースは半角でも全角でも問題ありません。
連続でハッシュタグを入れるなら改行も一つの手
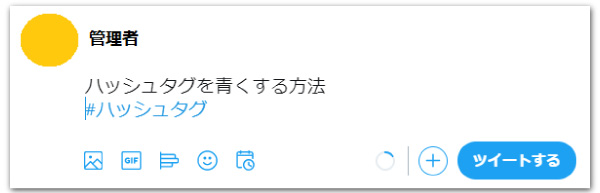
もしくは、ツイートしたい文章とハッシュタグの間を改行してください。

連続でハッシュタグを付けたい場合も、同じようにそれぞれのタグの間にスペースを入れるか改行が必要なので注意してね。
以上の方法でハッシュタグが青くならない現象は改善されます。
ハッシュタグにならない文字
ハッシュタグを付ける際に上手く表示されない文字を使用てしまった場合、上記で紹介したように、ツイートしたい文章と「#」マークの間にスペースをしっかりと入れていたとしても、正しく表示されれないので注意してください。
- 顔文字を使用する場合
- 絵文字を使用する場合
- ハッシュタグのすぐ後ろに数字を使用する場合
- 連続で「##」と入れた場合
- 「#」マークのすぐ後ろにスペースを入れた場合
まとめ
| ハッシュタグが青くならない原因 | ツイートしたい文章とハッシュタグの間にスペースが入っていない |
|---|---|
| ハッシュタグにならない文字 | ・顔文字を使用する場合 ・絵文字を使用する場合 ・ハッシュタグのすぐ後ろに数字を使用する場合 ・連続で「##」と入れた場合 ・「#」マークのすぐ後ろにスペースを入れた場合 |

今までは文章とハッシュタグの間にスペースを入れてなかった…なんて思い当たった人も多かったんじゃないかな?これで無事にハッシュタグを付けることができるので、悩んでいた方はぜひ参考にしてみてね。

ハッシュタグを付けて無事に青くなれば、きちんと付けられている証拠よ。
■もっと詳しく調べる
⇒Twitterの仕様・使い方まとめ